Editor Grafico SumoPaint [Ucoz]
Bueno por pedido de un usuario sobre como agregar este editor a su pagina aqui les dejo paso a paso y el codigo nesesario apra agregar este poderoso editor grafico a su pagina 
Primero.
Entras a Panel de Control------> Editor de Paginas ------> Gestion de Material
Ya ahi en la parte superior derecha hay un boton que dice:
"Añadir un pagina"
Despues echo esto aparecera una pagina donde se llena datos como:
Nombre de Pagina: "Editor Grafico"
Y un cuadro para pegar ahi su codigo
Pegas el siguiente codigo:
Code
<span style="font-size:18pt">Editor Grafico S.Paint :D</span><br><br><iframe style="width: 100%; height: 100%" src="http://www.sumopaint.com/app/" scrolling="yes" frameborder="0" ></iframe>
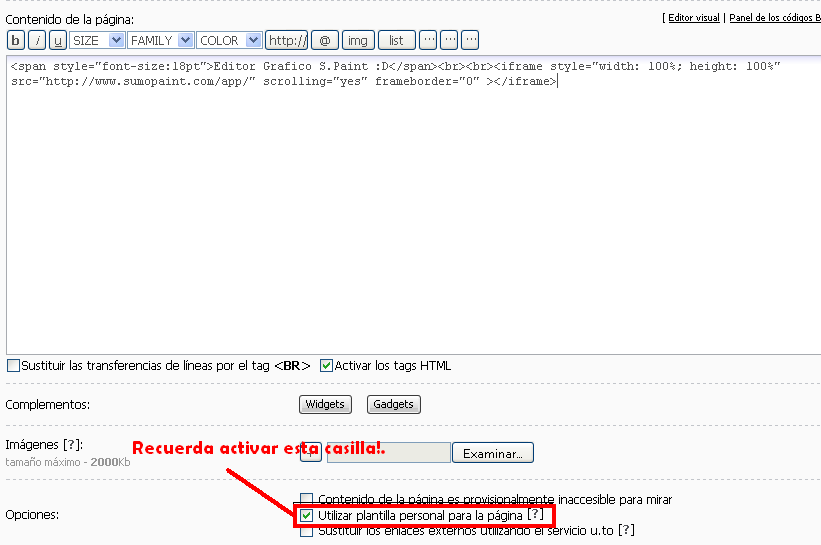
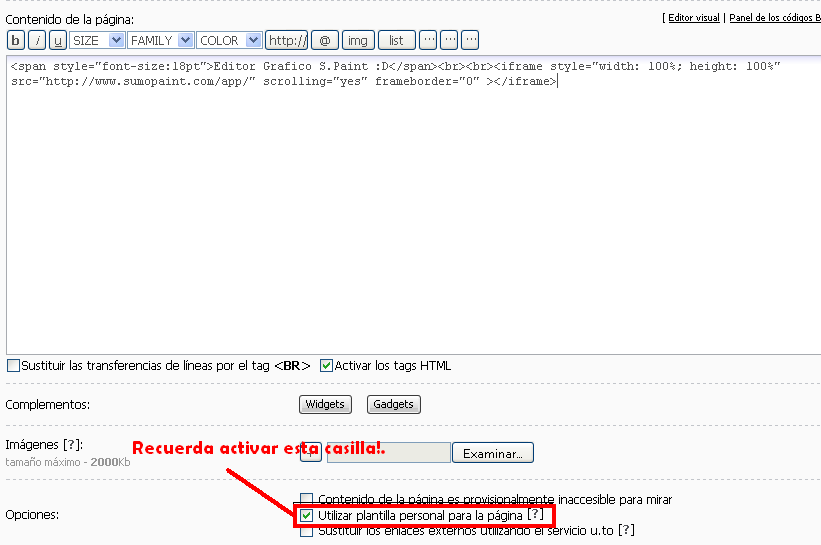
Quedando algo como asi:

Se guarda la pagina actual pero aun no acabamos!
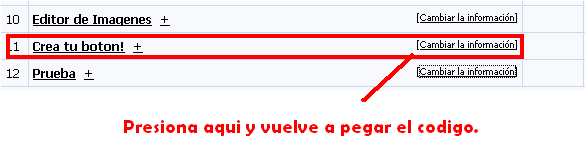
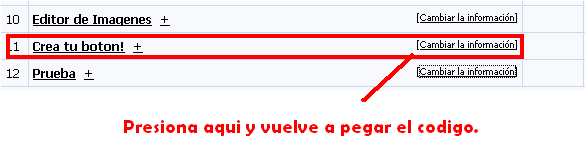
Se regresa a Gestion de Material

Presiona "cambiar la informacion" borra todo lo que tenga el cuadro y vuelve a pegar el codigo antes dado.
Verefica que la casilla de opciones esten activadas de:
Utilizar plantilla personal para la página [?]
Añadir un enlace a la página en el menú del sitio
Ok bueno aqui ya esta agregado pero los menu estorbaran entonces se procedera a quitar.
Vas a Inicio---->Gestion de Diseño----->Editor de paginas
abajo de cuadro buscas "Editor Grafico"
Lo abres.
Vera un codigo amplio simplemente identifica el siguiente codigo.
Code
<!-- <middle> -->
<table border="0" cellpadding="0" cellspacing="0" width="94%" align="center">
<tr>
<td valign="top" class="column">
$GLOBAL_CLEFTER$
</td>
<td valign="top" style="padding:0px 10px 0px 10px;"><!-- <body> -->$CONTENT$<!-- </body> --></td>
<td valign="top" class="column">
$GLOBAL_DRIGHTER$
</td>
</tr>
</table>
<!-- </middle> -->
Bueno borras todo lo que este entre...
Code
<!-- <middle> --> y <!-- </middle> -->
Y prosigues a pegar el codigo de sumopaint antes dado entre las lineas y 
Guardas.
Vereficas su buen funcionamiento y wala!
Ya tienes un editor grafico para tu pagina. 
Porfavor dejar un comentario 






 Hombre
Hombre